概述#
| 作者: | 张沈鹏 zuroc.42qu.com |
|---|
HTML#
首先推荐开发工具EditPlus , 参见 工具 -> Windows -> EditPlus
基本结构#
一个最基本的HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
</head>
<body></body>
</html>
HTML5的写法更简单 , Google首页就是这样写的
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body></body>
</html>
注: 我喜欢简单的写法
head#
title 标题#
<title>42qu.com - 找到给你答案的人</title>
页面描述#
供搜索引擎显示的这个页面的摘要
<meta name="description"
content="无数故事,读完后, 一笑而过。
下班的地铁,你还是你,我还是我。
认识一个人, 要多少缘分?
茫茫人海,擦肩而过多少陌生人。
42区,这是相遇的地方 ...">

favicon 小图标#
<link rel="icon" type="image/x-icon" href="favicon.ico">
其实呢? 可以不写 ... 浏览器有默认值 为 域名/favicon.ico
演示如下
http://zuroc.42qu.com/favicon.ico
也就是网站根目录下的 favicon.ico
网站根目录下的 favicon.ico 最好可以访问
如果它不存在 , 浏览器每次打开页面都会重新请求这个文件 , 因为 404 请求不会被浏览器缓存
放一个 , 设置为永久缓存, 可以减轻网站服务器的压力
body#
CSS#
小样式#
小工具#
实例学习 - 仿造 点名时间 写页面#
如何自学 ?#
首先 点此打包下载 源代码
布局学习的目录是 /book/file/css_js_realfex/layout
样式学习的目录是 /book/file/css_js_realfex/style
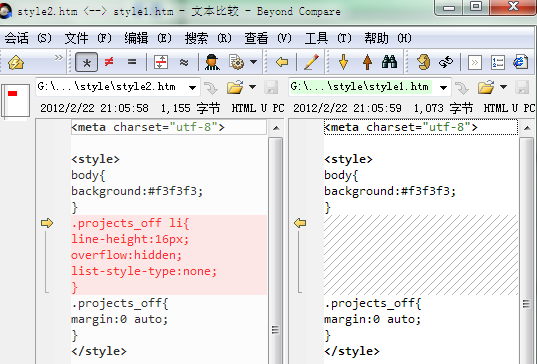
- 点此下载 Beyond Compare 3 , 对比每一步文件的差异学习

自己新开一个文件 , 对照页面尝试编写
可以使用 Firebug 查看每一步的细节样式
Javascript#
实例学习 - 仿造 点点网 写注册页面#
Firebug#
CDN#
新浪 公共资源
http://sae.sina.com.cn/?m=devcenter&catId=147
公共资源包含Jquery, Mootools, Prototype,YUI 等通用JS/CSS Framework;您可以通过地址直接引用。
公共资源前端采用CDN技术,节点分布在全国各地;用户可以就近取得资源内容, 提升您的应用速度。
赶快使用公共资源来给您的应用加速吧!
